
今日は、デッサンまで。
明日、何か塗ってみます(*^_^*)
最近は、デジタルイラストのことも色々問い合わせもらって嬉しいで〜す。
ありがとうございます(≧∇≦)
このデッサンのイラストは、iPadと、Apple Pencilを使って、Adobe Photoshop Sketchというアプリで描いています。
今日はいつも私が描いているデジタルデッサンの方法(手順)を書いてみたいと思います。
1)まず、プラスマークをクリックして新規書類の形式を選びます。
WEB/ネットで使うのであれば、デジタルイラストの中から選びます。
ワイドスクリーン(1280×720px)というのが、ブログなどのヘッダーに使えるサイズぐらいですね。
印刷に使うには、いっきにデータが大きくなります。
A4サイズであれば(21cm×29.7cm)ですが、印刷には解像度が300dpi(pixel/inch)必要になるので、ピクセルに変換すると、(2479×3508px)というデカイサイズになります。
インスタ(Instagram)でも使いたいなら正方形の形式を選ぶのもいいですね。
2)描きたいデッサンのための写真を読み込む
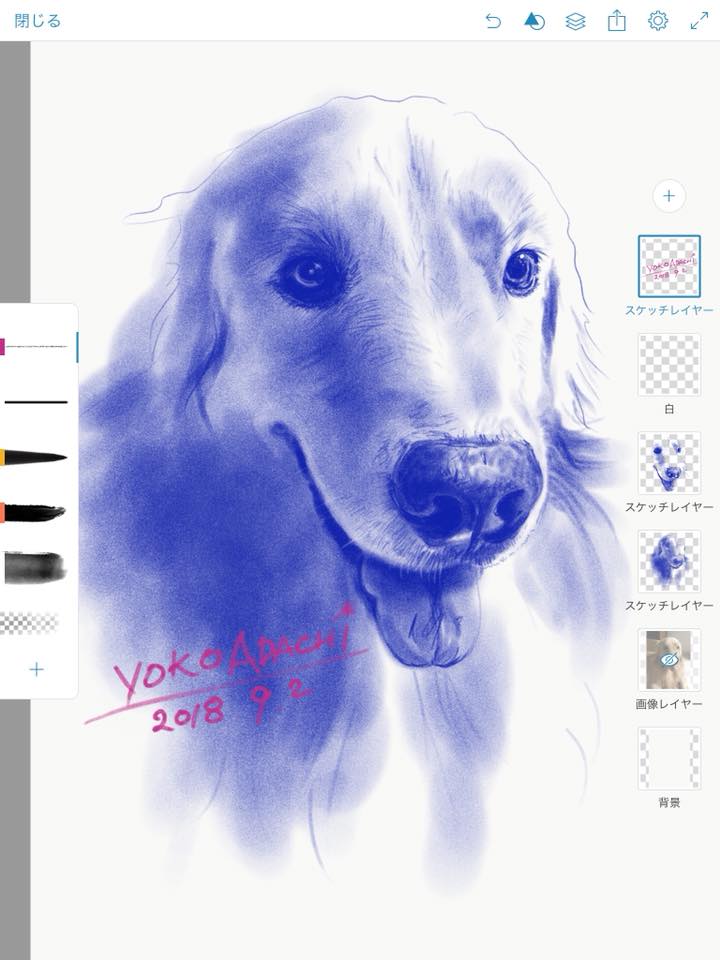
最初はレイヤーは「スケッチレイヤー」と「背景」になっています。
そこに、描きたい写真を読み込みます。
プラスマークから、「画像レイヤー」を選びます。
通常は、「iPadを使用」から、自分で撮った写真から選ぶといいでしょう。
写真を選ぶと「変形」モードになっているので、四角の点を広げたりして、描きたい大きさにします。
線の真ん中の点を持ってサイズ変更すると、縦横比が変わってしまうので、できるだけ隅の点を動かしましょう。
先に、画面全体を小さくしてから画像のサイズを変形させるといいですね。
白い紙のスペースから下絵がはみ出しても全然大丈夫です。
大きさが決まったら「完了」をクリックしてください。
後からでも、「変形」で大きさは変えられます。
3)デッサンを始める
その画像レイヤーを長押しするとレイヤーの順序を入れ替えることができます。
デッサンを描く「スケッチレイヤー」の下に持っていきましょう。
さぁ!スケッチレイヤーに下の画像を参考にデッサンしてみましょう〜\(^∇^)/
4)レイヤーを駆使する
描いていくと、下の写真が見えなくなっていくので、手元にiPhoneか何かで、同じ写真を表示させながら、私は描いていきます。
レイヤーをダブルクリックすると、目のマークに/の入った非表示状態になります。
下にある写真を表示したり消したりしながら、デッサンをすすめます。
レイヤーの調整で、「不透明度」を50%ぐらいにしても描きやすいですね。
私は、線だけのレイヤーと、影を塗るためのレイヤーと、白のハイライトとレイヤーを分けて描いていきます。
今、どのレイヤーに描いているか、常に水色枠に囲まれたレイヤーを確認しながらね。
「画像レイヤー」は、「スケッチレイヤーに変換」しなければ、そこに描いてしまうことはありません。
今日も、面白いツールにありがとぉ(*^_^*)
カテゴリ: ドッグイラスト*デジタルデッサン , 今日のありがとぉ♡ブログ

