デザインの基本4)コントラスト
デザインの基本の4つを紹介しました。▶「デザインの基本」
「近接」「整列」「反復」「コントラスト」
この4つを抑えておけば、だいたいキレイなデザインが出来ます。
コントラストとは
コントラストとは、ジャンプ率とも言われますが、タイトルや見出しなどと本文などのテキストの大きさの比率のことです。
通常紙媒体、新聞やチラシなどでは、本文の文字の大きさ1に対して、大見出しは4〜5倍、中・小見出しは2倍程度です。
また、WEBなどでは、大見出しでも2倍程度が多いようです。
ジャンプ率が高い(比率の差が大きい)場合は、活発で元気な感じを表現し、
ジャンプ率が低い(大きさの差が少ない)場合は、落ち着いた感じになります。
これは、文字だけでなく画像の大きさでも、コントラスト(ジャンプ率)を上げるとメリハリが出て、同じ大きさで揃えると、落ち着いた真面目な感じになります。

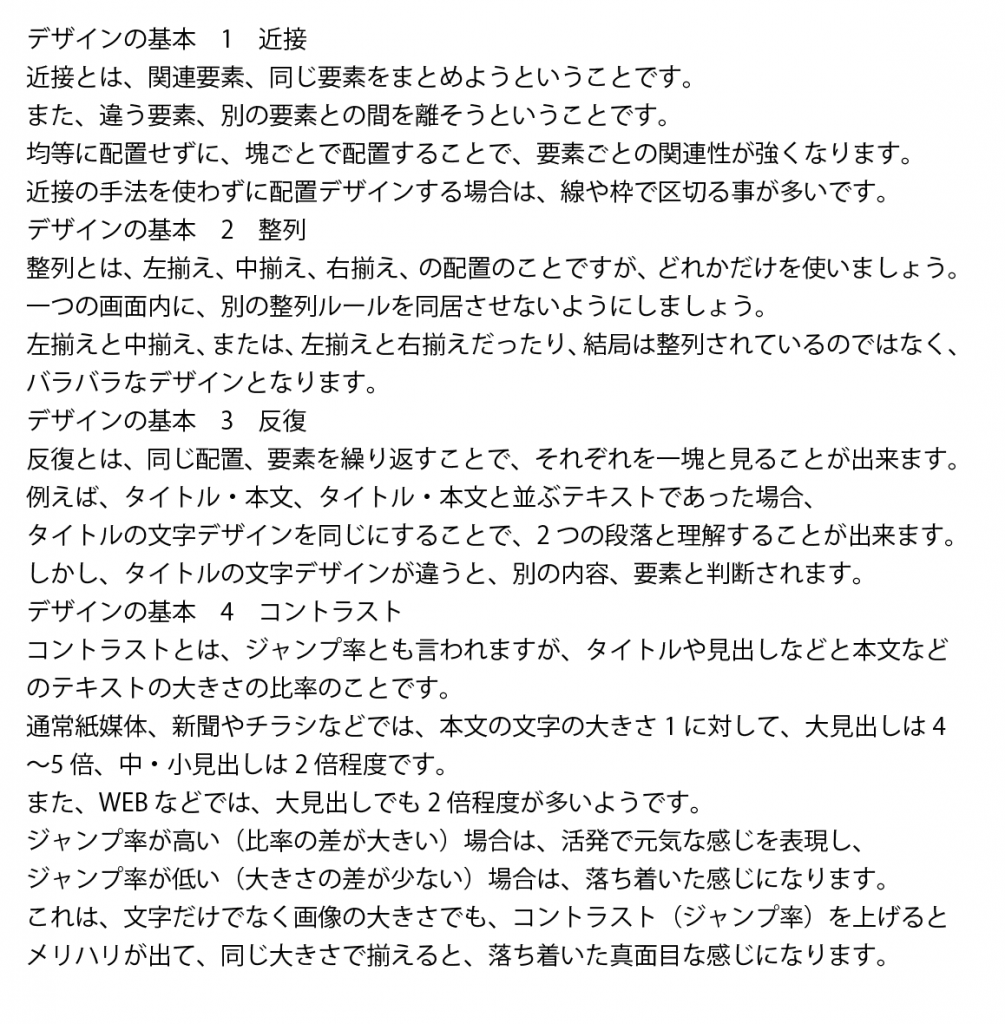
例えば、こんな文章があったとします。(これは、前述のデザインの基本のサイトの文章です)
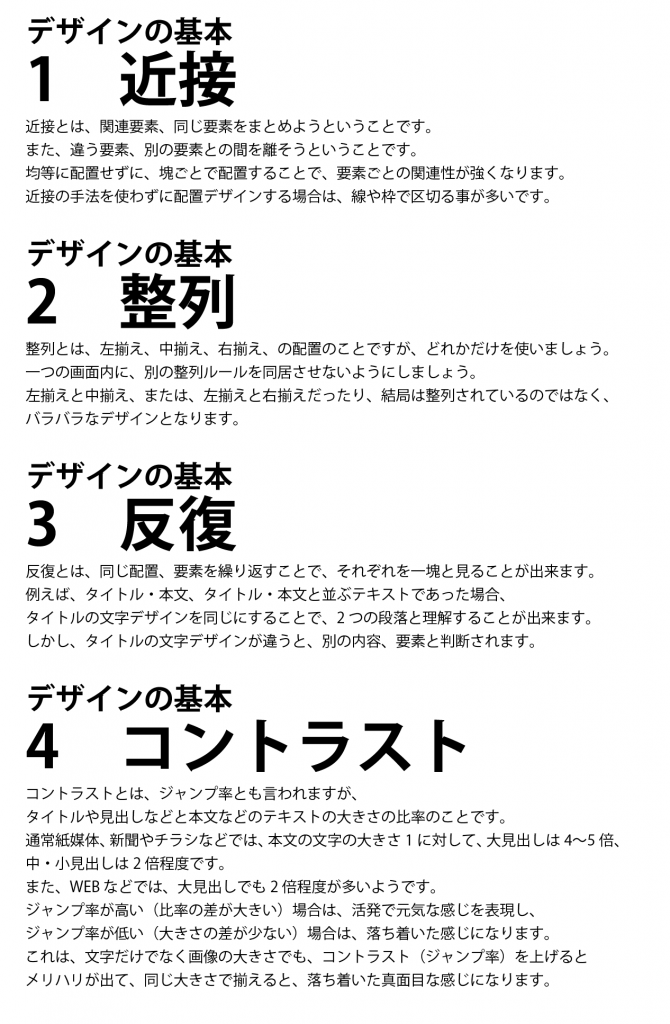
これをコントラストのルールに沿って、レイアウトしてみましょう。

急に雑誌っぽくなりましたね。
本文に対して、「デザインの基本」の文字は、2倍の大きさです。
さらに、その文字にたいして、各項目のタイトル文字の大きさも2倍です。
本文に対すると、各項目のタイトル文字は、4倍の大きさになりますね。
新聞や雑誌などの紙媒体、チラシなどは、これぐらいのコントラストがある方が読みやすくなります。
一方で、WEBなどは、本文とタイトルはここまでコントラストをつけません。
タイトルでも1.5〜2倍程度、読みやすい範囲が多いです。
しかし、ランディングページと呼ばれる単ページの広告では、紙媒体のようなレイアウトもよく見かけるようになりました。
コントラストを使いこなすことで、読ませたいもの、訴求力に大きく差が出てきます。
デザインの基本とはいえ、醍醐味ともいえますね。
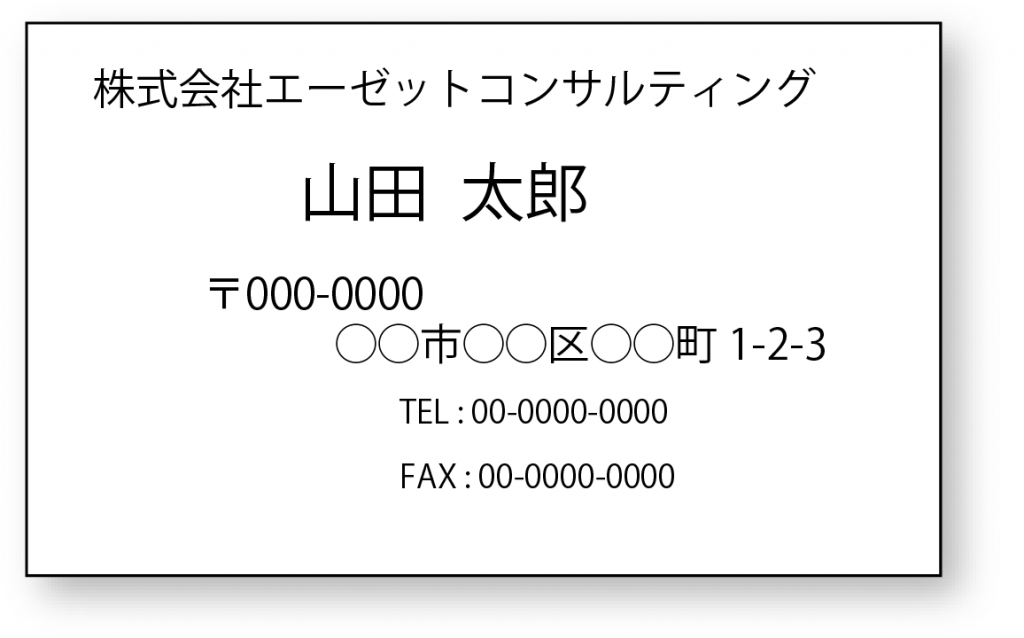
名刺デザインの基本 コントラスト
近接のルールでも紹介した名刺のデザインに、コントラストのルールを反映させてみたいと思います。

例えばこのような内容をレイアウトしようとしたとします。
これに大きくコントラストをつけてみましょう。

どうでしょうか?
一気にデザイン名刺になりましたね。
これもデザインの基本の応用です。
本当に読ませたいもの、情報の優先順位に従ってコントラストを強める。
読ませるテクニックでもありますが、デザインを構成する一番基本となるものです。
ぜひ、ご自身のデザインを見直してみて下さい。
デザインのレイアウトで基本となる4つ
ぜひ、活用してください(*^^*)
カテゴリ: イラレでデザイン


 デザインの基本1)近接
デザインの基本1)近接 デザインの基本2)整列
デザインの基本2)整列