デザインの基本 1)近接
デザインの基本の4つを紹介しました。▶「デザインの基本」
「近接」「整列」「反復」「コントラスト」
この4つを抑えておけば、だいたいキレイなデザインが出来ます。
近接とは
近接とは、レイアウトする際には、ひとつの要素はまとめましょう、ということです。
関連要素、同じ要素を近づけてまとめようということです。
また、違う要素、別の要素との間を離そうということです。
均等に配置せずに、塊ごとで配置することで、要素ごとの関連性が強くなります。

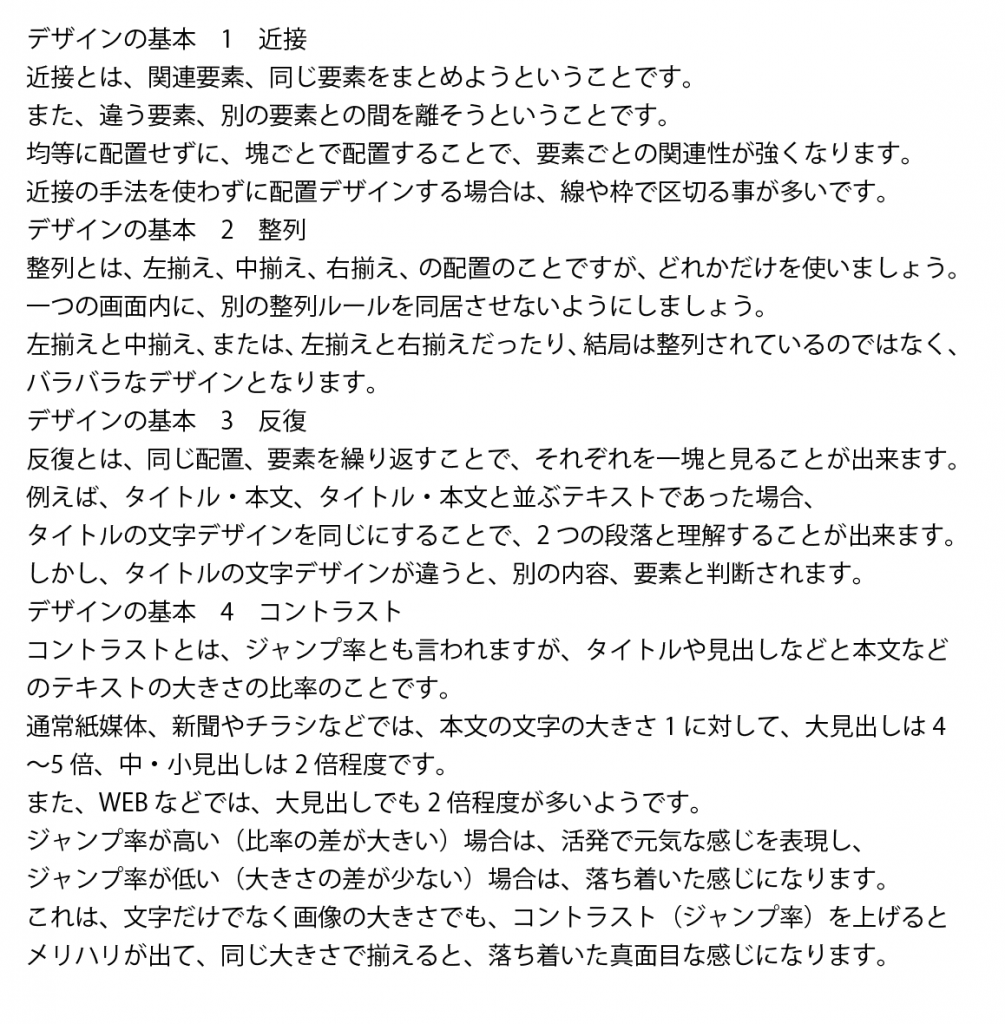
例えば、こんな文章があったとします。(これは、前述のデザインの基本のサイトの文章です)
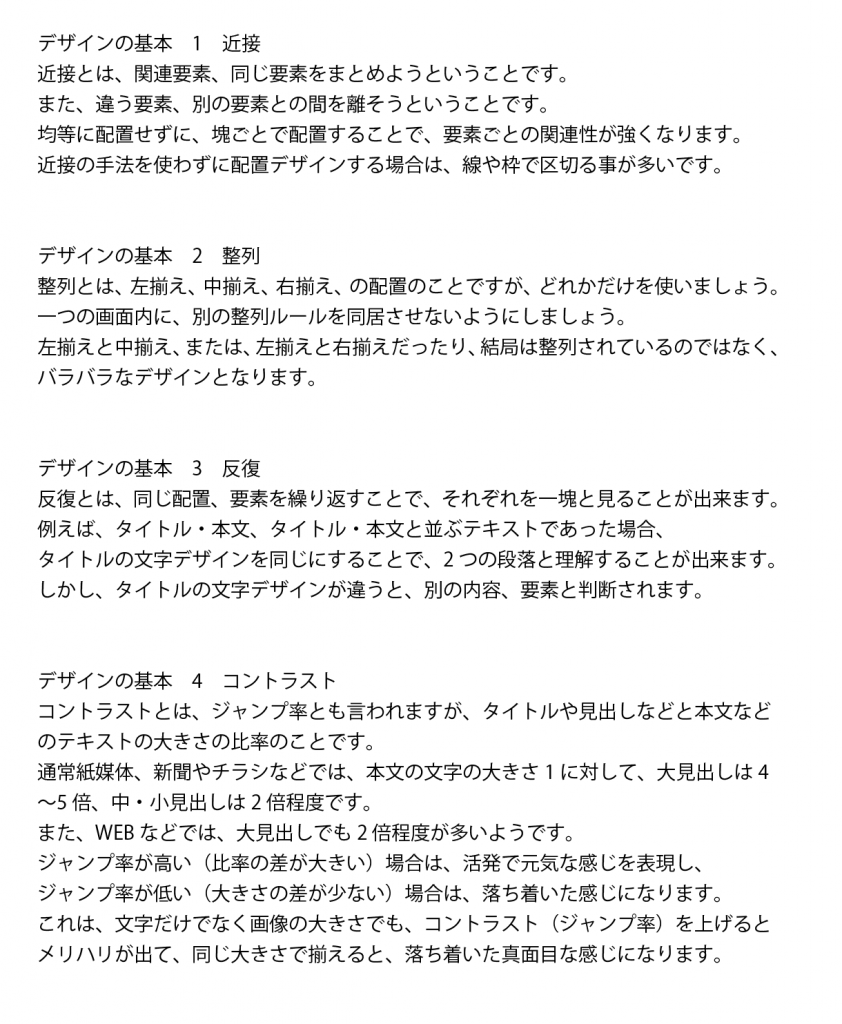
これを近接のルールに沿って、レイアウトするとしたら、ひとつの段落ごとに、以下の様に間を空けていくということになります。

どうですか?見やすくなったでしょう。
近接のルールが適応されていたら、特に何か要素を増やさなくても読みやすいものを作ることが出来ます。
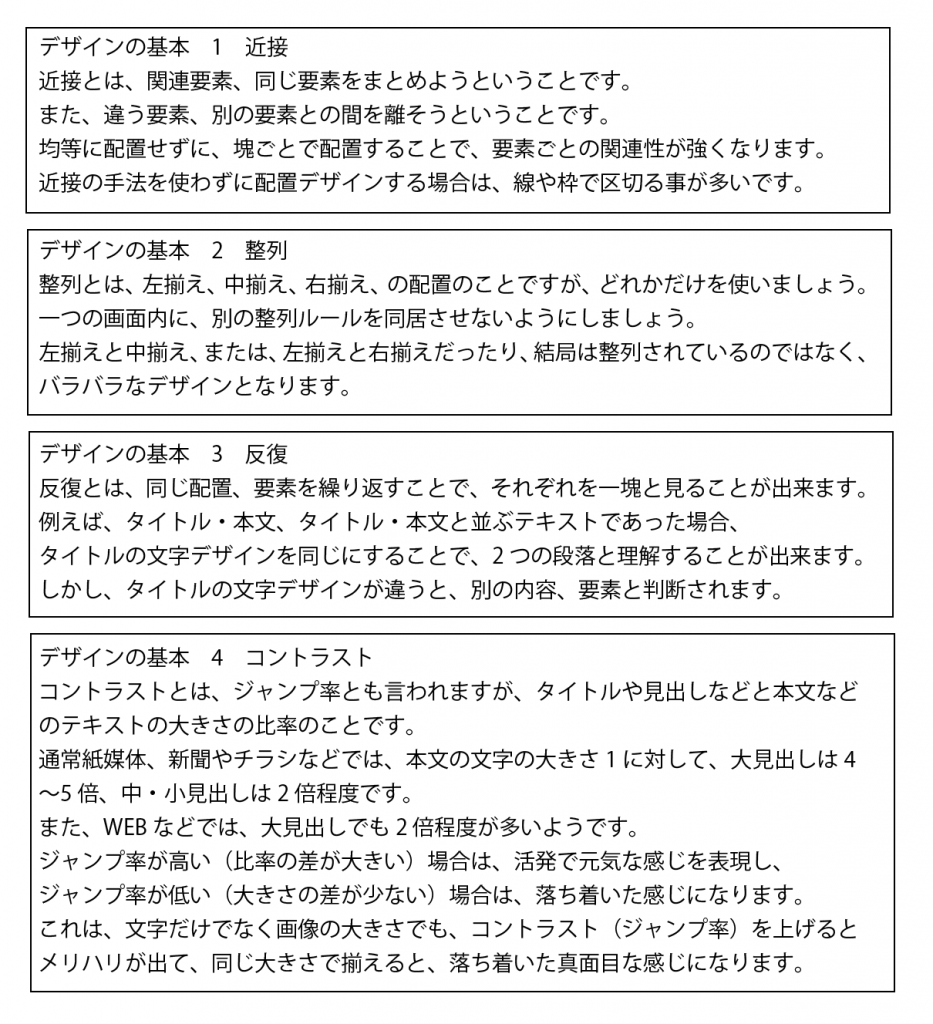
近接のルールを適応しない場合は、線やアイコンなど、要素を増やすことで、読みやすくレイアウトできます。
例えば、ラインで囲むなどすると、上記よりも少ないスペースで読みやすいものが出来ます。

名刺デザインの基本 近接
名刺をデザインする時に、適当に好きなところに要素を置いていませんか?

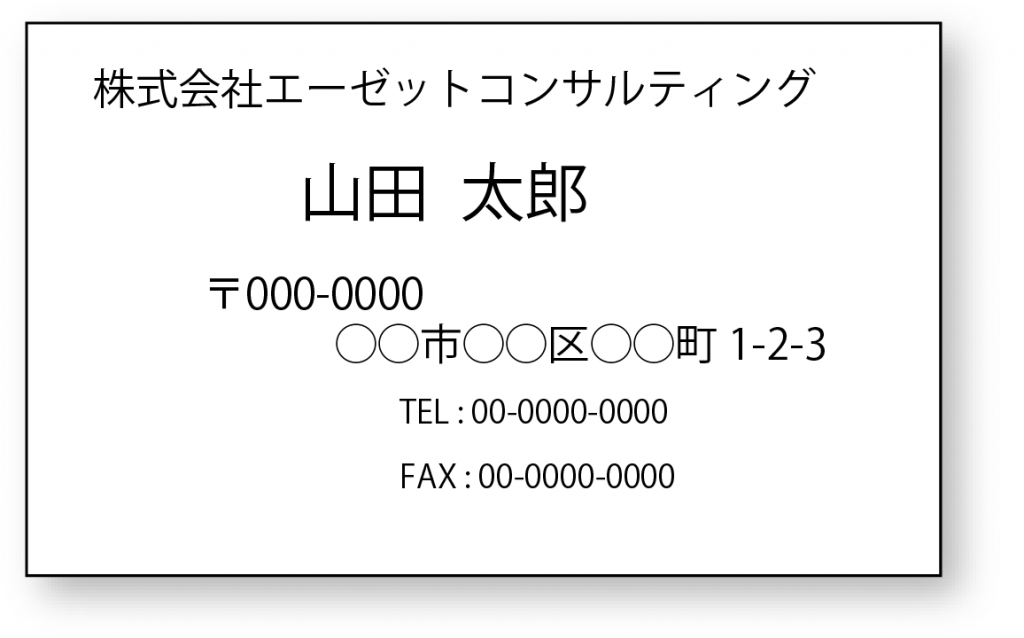
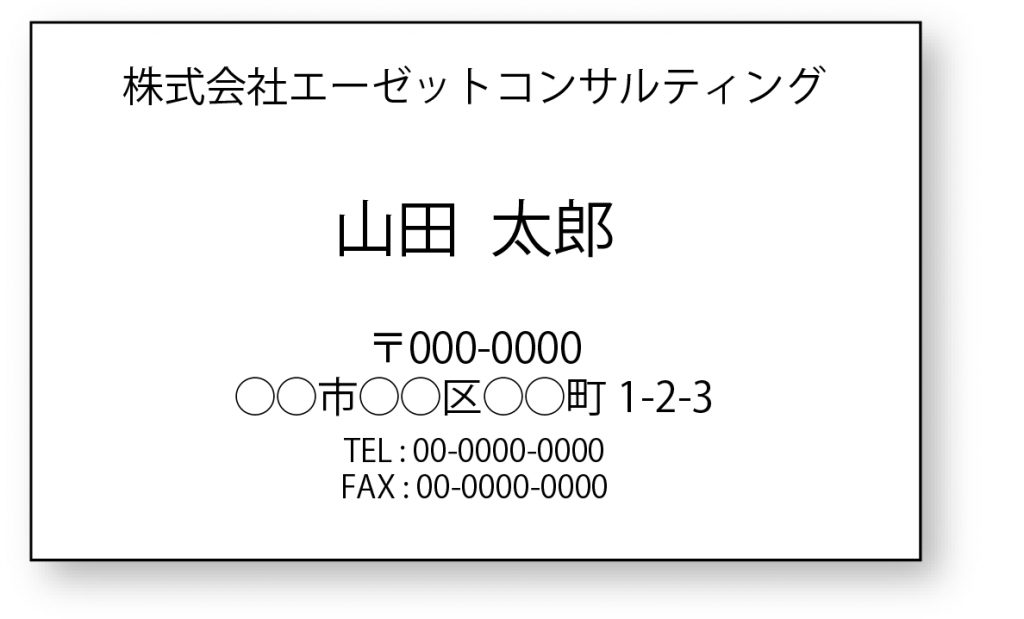
例えばこのような内容をレイアウトしようとしたとします。
今は適当に置いているいるので、洗練された感じは全然しません。
しかし近接の手法を使って、住所、連絡先、など要素をまとめて配置することで、洗練されたデザインに近づきます。

例えば、こんな感じですね。
まとめる、離す、ことで、シンプルなレイアウトを心がけて下さい。
それがデザインの基本となります。
応用は、それらを踏まえた上で、
もしくは、別の狙いをもって、レイアウトされていきます^^
デザインのレイアウトで基本となる4つ
ぜひ、活用してください(*^^*)
カテゴリ: イラレでデザイン


 デザインの基本2)整列
デザインの基本2)整列