
今日は色のお話。
色は大きく分けるとウォーム系と、クール系の2つに分けられます。
その違いは黄色味が強いかどうか!
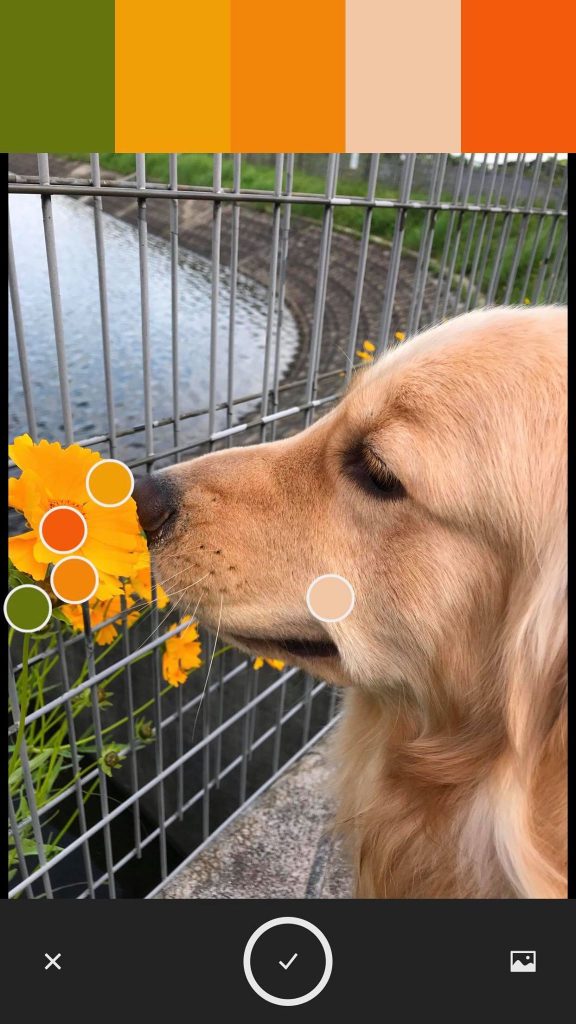
という記事を昨日描こうとして撮った黄色の花が、特定外来生物指定だなんて(°_°)
昨日の記事はこちら
上のゼファーの写真からは、ウォーム系のカラーコーディネートができます。
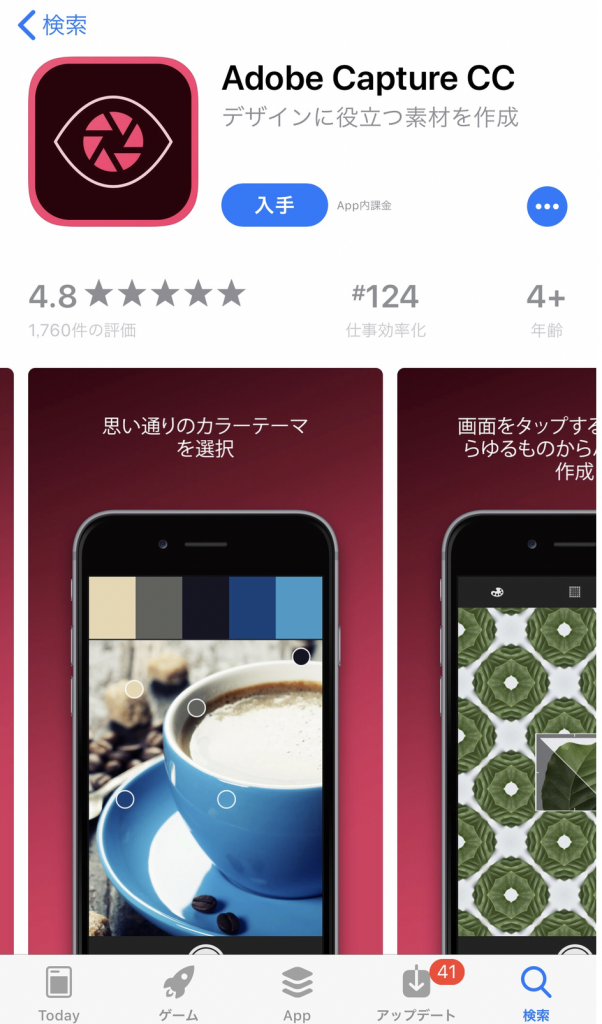
(Adobe Capture CCを使ってみました)
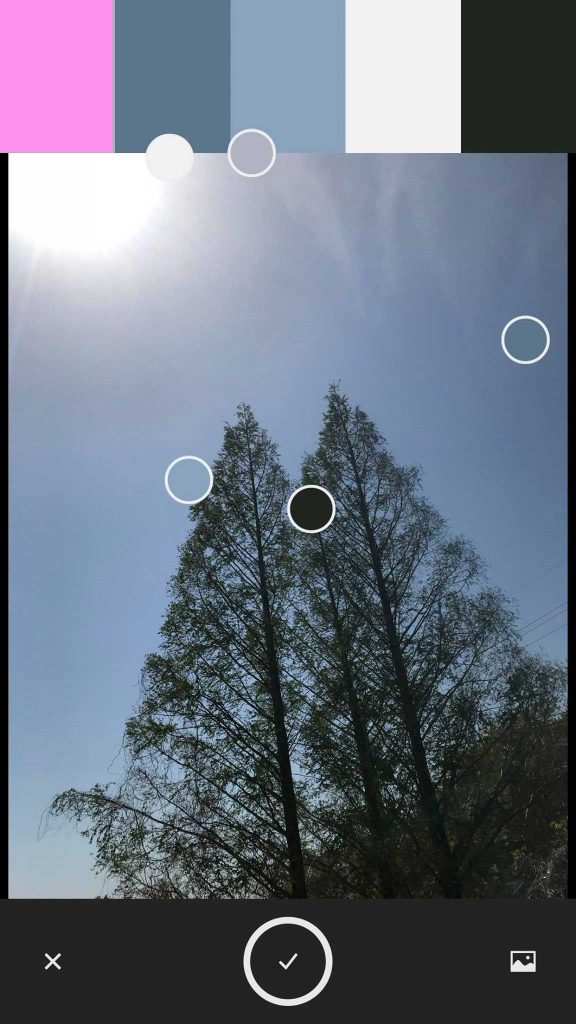
クール系はサンプル写真が同系色だけになったので、ピンクを足してみました。

というわけで、インテリアやファッションなどは、この色調のグループを同じにしておくと、安定感のあるコーディネートとなります。
その人の肌の色もこのどちらかになるので(パーソナルカラーと言われるものですね)
自分に合った色調グループで、色合わせ(コーディネート)をするといいですよね。
色の話は奥深くて、詳しく勉強すると面白いですが、
日常で使う分には、
色にはこのウォーム系とクール系の2つのグループがあることを知っておけば、
結構いい感じに色を使いこなすことができるかと思います。
あなたは、どちらが似合いますか?
ウォーム系は、黄色が強い色調タイプ。
木や、ナチュラル素材はこの感じ、
私もですが、黄色っぽい肌の日本人には合いますね(*´ω`*)
クール系は、青味が強く感じられる透明感のある色調タイプ。
日本人でも時々いてるピンクがかった頬の透明感のある色白な人は、このクール系が似合います。
モダンな感じの色合いは、だいたいクール系。
色には、このウォーム系、クール系の分け方以外にも、彩度、明度など、色んな視点で分け方がありますよね。
グラフィックデザインで使う色は、ちょっと感覚的に違うのですが、
インテリアやファッションでは、だいたい同系色でまとめると無難なコーディネートになり、落ち着きます。
ちょっとアクセントを入れたい、変化をつけたい時には、反対色や、明度の違うものを合わせるといいですね。
ただ、ベースとなる色を決めたら、あまりたくさんの色を使わないのがコツ。
5色以内ぐらいにして、アクセントは、1色がいいでしょう。
インテリアやファッションで、色を迷ったら、
まずはウォーム系にするか、クール系にするかを決めてから、
ベースカラーを決めて、
そこから、同系色や明度の近いもの数色決めて、
最後にアクセントカラーを選ぶと決めやすいですよ
写真から色を抽出してくれるアプリが、以前使ってたのがなくなってたので、新しくググったらAdobe Captureというのがでてきてので、使ってみました。

カラーグループを保存できるのは前のKulerと同じですが、ラインでベクター画像にしてくれたり、模様を作ってくれたりするみたいです。
色の話は、色々あるので(笑
アプリの話とか、また次回に(*´ω`*)
今日は、素敵な自然の色にありがとぉ(*´ω`*)
カテゴリ: 今日のありがとぉ♡ブログ , イラレでデザイン


 デザインの基本1)近接
デザインの基本1)近接 デザインの基本2)整列
デザインの基本2)整列