
数日前に目だけアップの「デジタルデッサンの描き始め」を描きあげました(*^_^*)
先代ゼファーの方が、やっぱり描きなれてるね〜〜
iPadと、Apple Pencilを使って、Adobe Photoshop Sketchというアプリで描いています。
前にもPhotoshopに持っていってからのレイヤー設定をご紹介しました。
Photoshopにもっていってからのレイヤー設定
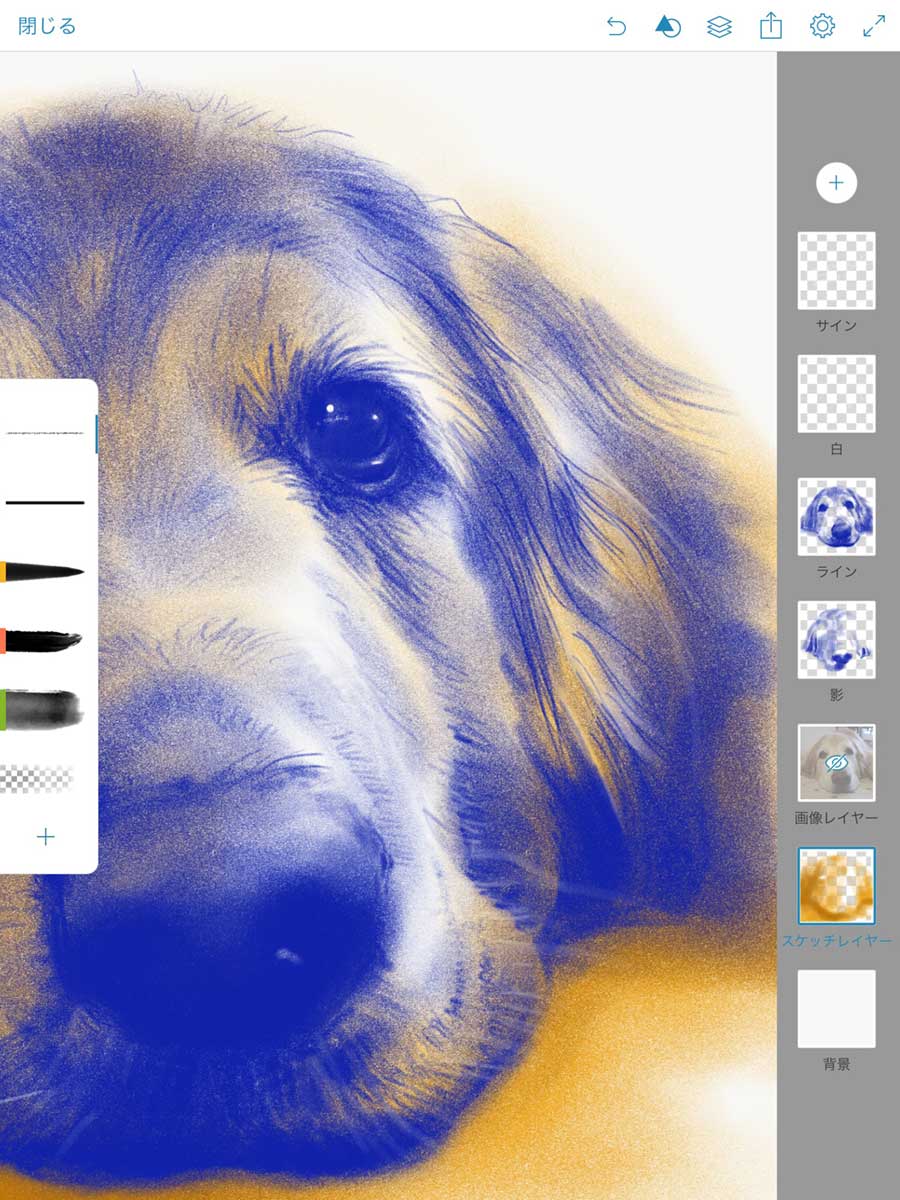
Sketch上で、普通に塗った時のレイヤー設定
今日は、こんな感じのデッサンの場合のAdobe Photoshop Sketchでのレイヤー設定をご紹介します〜

最初は背景しかないのですが、画像レイヤーにまず写真を読み込みます。
それの上にスケッチレイヤーを作って、そこで描いていきます。
これは、エンピツしか使っていません。
立てて描くと線が描けて、斜めにすると、ザザッと塗れます〜
濃いところは消しゴム(一番下です)の30%とかで、淡く消していきます。
レイヤーの名前も変更できます。
描けば描くほど、写真が見えなくなるので、別にiPhoneで同じ画像を表示させて、見ながら描いてますけど(;^ω^)
なぜムラサキの色でデッサンしているかは、こちらの記事見てくださいませ。
さて、また明日は、コレも加工してみたいと思いまーす
今日はこのデッサンだけでなく、ロゴもiPadとApple Pencilで作れたし、
面白いツールです(*^_^*)
今日も、想像力を刺激してくれるツールにありがとぉ
カテゴリ: ドッグイラスト*デジタルデッサン , 今日のありがとぉ♡ブログ

